참고사이트
www.youtube.com/playlist?list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi
React - YouTube
www.youtube.com

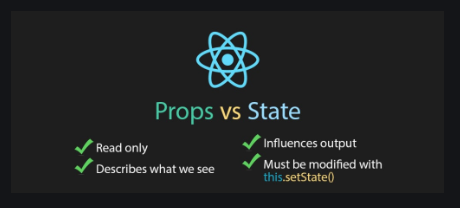
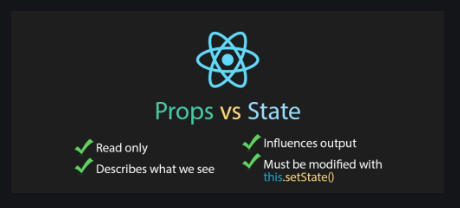
props 차이점
props 읽기만 가능 props 수정할 수 없다 / state는 수정시 setState()만 사용가능
props, state는 rander라고 하는 함수호출을 유발하기때문에 ui가 바꿔져야 하는 작업에 대해서 props, state를 적당히 잘 수정해주는 걸 통해서 ui를 바꿀수 있다.

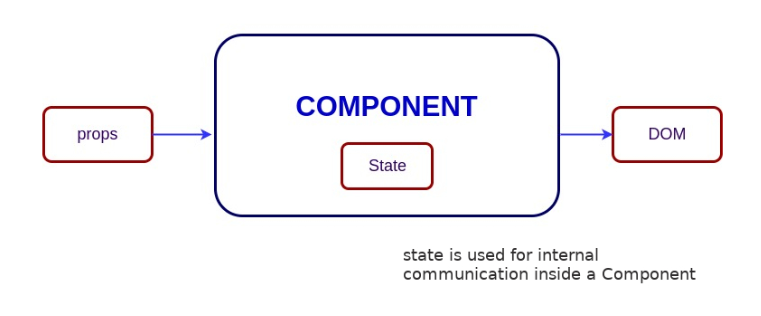
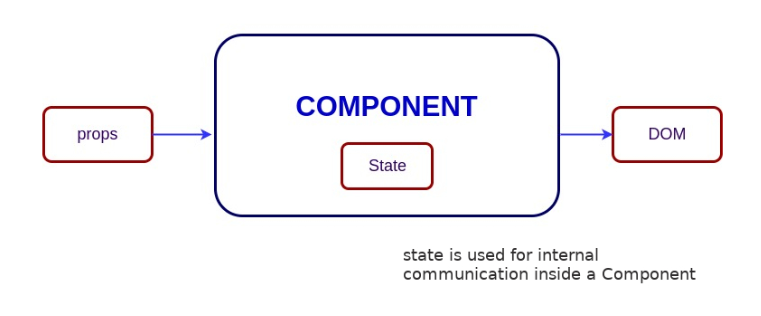
state(구현자)는 내부에서 사용한다. props(사용자)는 외부에서 사용한다.

윗쪽 동그라미가 아랫 동그라미에 상위 컴포넌트다.
상위 -> 하위 (props을 통해 전달 )
하위 -> 상위 (이벤트를 통해 )
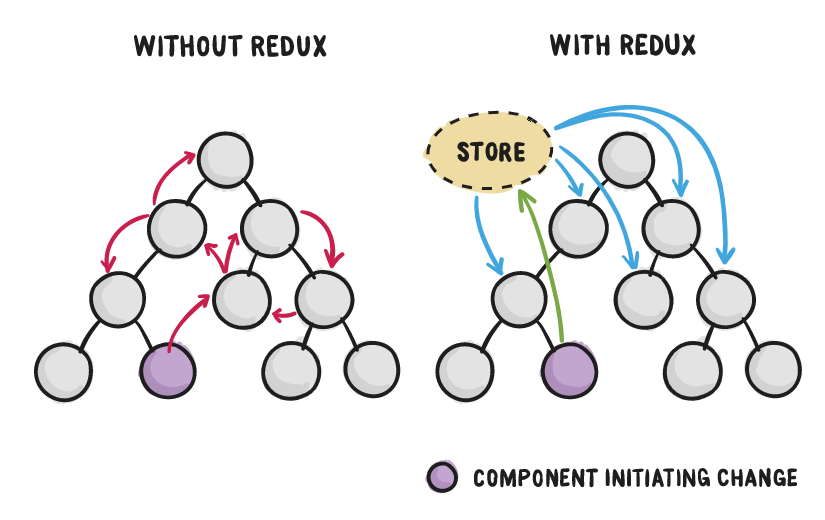
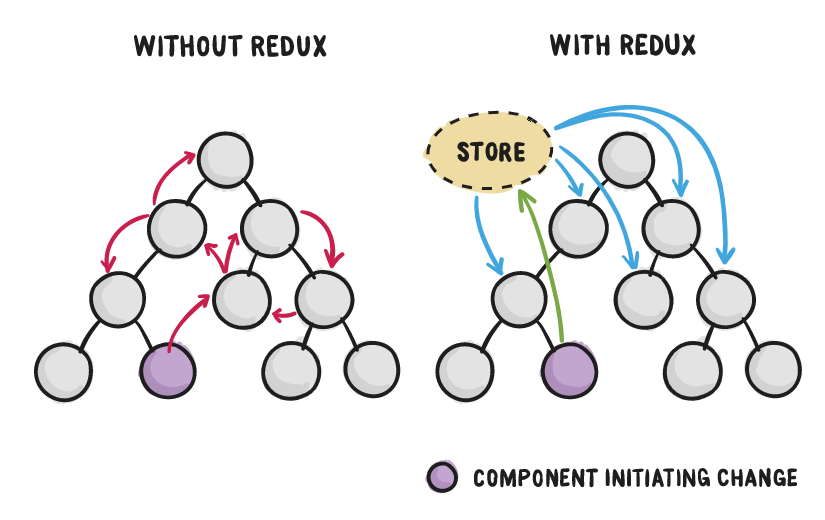
리덕스(REDUX)
데이터의 하나의 데이터 저장소가 있어서 데이터 저장소의 값이 바뀌면 관련된 컴포넌트의 값이 알아서 바뀌게 한다.
'dev > react' 카테고리의 다른 글
| react create구현 (0) | 2020.05.27 |
|---|---|
| react 컴포넌트이벤트 만들기 (0) | 2020.05.19 |
| react 이벤트 (0) | 2020.05.17 |
| react state소개 및 사용 (0) | 2020.05.15 |
| react 속성(props), react Developer Tools 사용 (0) | 2020.05.13 |
참고사이트
www.youtube.com/playlist?list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi
React - YouTube
www.youtube.com

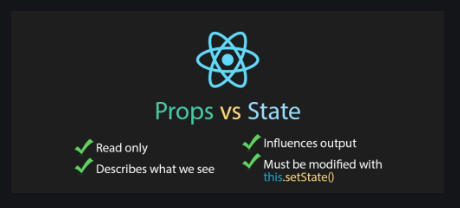
props 차이점
props 읽기만 가능 props 수정할 수 없다 / state는 수정시 setState()만 사용가능
props, state는 rander라고 하는 함수호출을 유발하기때문에 ui가 바꿔져야 하는 작업에 대해서 props, state를 적당히 잘 수정해주는 걸 통해서 ui를 바꿀수 있다.

state(구현자)는 내부에서 사용한다. props(사용자)는 외부에서 사용한다.

윗쪽 동그라미가 아랫 동그라미에 상위 컴포넌트다.
상위 -> 하위 (props을 통해 전달 )
하위 -> 상위 (이벤트를 통해 )
리덕스(REDUX)
데이터의 하나의 데이터 저장소가 있어서 데이터 저장소의 값이 바뀌면 관련된 컴포넌트의 값이 알아서 바뀌게 한다.
'dev > react' 카테고리의 다른 글
| react create구현 (0) | 2020.05.27 |
|---|---|
| react 컴포넌트이벤트 만들기 (0) | 2020.05.19 |
| react 이벤트 (0) | 2020.05.17 |
| react state소개 및 사용 (0) | 2020.05.15 |
| react 속성(props), react Developer Tools 사용 (0) | 2020.05.13 |